适用于3.2.X的服务端修改类Mod简单教程,喜欢自己修改各项参数又不想直接编辑json文件的朋友,可以自己制作。
一、这个帖子是针对服务端database目录和config配置进行修改数据的,并不是玩法类的,只用到对象属性、数组元素的访问,不要自己写函数或方法,也不涉及commonJS的模块引用,所以简单易行好操作;
二、是根据SPT-AKI的Modder文档说明写的,应该也适用将要发布的3.2.4正式版。
三、步骤:
1、新建一个目录,名称可以自定义,这里举例叫做”editMod”,
2、打开editMod目录,新建package.json文件,新建src目录
3、如果没有安装Node.js,可以使用代码编辑工具打开package.json,输入以下内容:
{
“name”: “editmod”, //这是你给mod起的名字,不是目录的名字
“author”: ” “, //你自己的名字
“version”: “1.0.0”, //mod的版本
“license”: ” “, //许可协议,可以随意
“main”: “src/mod.js”, //指定你mod的入口文件路径
“akiVersion”: “3.2.x” //aki服务端版本
}
如果安装了Node.js,可以打开editMod目录,按shift + 右键 选择在此处打开Powershell,使用命令npm init -y 自动初始化package.json。用vscode中的终端打开,需要先把editMod目录添加到工作区。
4、在src目录下新建mod.js文件,编写以下代码:
class Mod {
}
module.exports = {mod: new Mod()};
4.1、根据官方文档,3.2.x的服务端提供了三个接口,每个接口作用如下:
preAkiLoad ( ) 加载服务器代码之前会执行里面的代码;
postAkiLoad ( ) 服务器加载之后,就会执行这里的代码
postDBLoad ( ) 在加载完database数据之后,但aki服务器运行之前,会执行这里的代码
因此,在 class Mod的花括号中,调用这三个接口
class Mod {
preAkiLoad(container) {
return this.load(container);
}
postAkiLoad(container) {
return this.delayedLoad(container);
}
postDBLoad(container) {
return;
}
// 在这里定义 load ( )
// 在这里定义delayedLoad ( )
}
4.2、定义load ( ),这里是启动服务器并加载Mod时,可以在服务器窗口输出内容信息,在上面的load( )对应注释行下方,编写以下代码:
load(container) {
const logger = container.resolve('WinstonLogger');
const modInfo = require('../package.json');
logger.info(`已启动:${modInfo.name} for ${modInfo.akiVersion}`);
logger.info(`版本:${modInfo.version}`);
logger.info(`作者:${modInfo.author}`);
return;
}
4.3、定义delayedLoad ( ) 这里的代码就是具体修改数据,在上面delayedLoad ( ) 对应注释行下方,编写以下代码:
delayedLoad(container) {
const databaseServer = container.resolve('DatabaseServer');
const configServer = container.resolve('ConfigServer');
// 第一部分:database中的数据修改,先调用getTables( )方法
const tables = databaseServer.getTables();
// 第二部分:config中的数据修改,需要每项调用getConfig( )方法,下面仅列举部分修改项
// 1. 战局时间速度和雨雾调整
const weatherConfig = configServer.getConfig('aki-weather');
// 2. 跳蚤商品全新,禁用黑名单,开启未知商人
const ragfairConfig = configServer.getConfig('aki-ragfair');
// 3. 进入战局默认选项
const inraidConfig = configServer.getConfig('aki-inraid');
// 4. pmc占比和同阵营敌视比例
const botConfig = configServer.getConfig('aki-bot');
// 5. 购买物品带勾
const inventoryConfig = configServer.getConfig('aki-inventory');
return;
}
基本的结构就搭好了,然后开始修改database和config中的数据。
4.4、第一部分database数据的修改
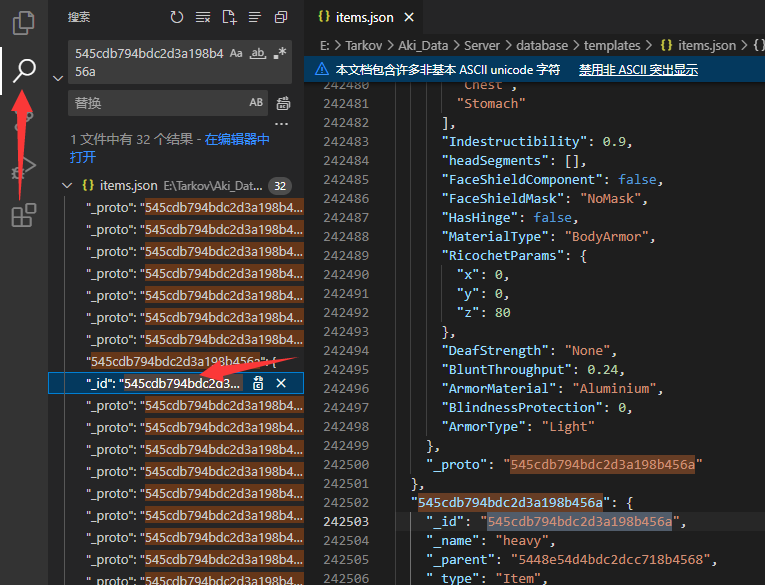
例:修改各项物品数据,items文件在templates目录下,因此,在const tables = databaseServer.getTables(); 这条语句的下方,新起一行,声明items的路径;
const items = tables.templates.items;
然后对items中的所有项进行遍历,根据不同的条件,修改相应的物品数据:
for (let i in items) {
//在修改items数据过程中,将会多次使用_props和_parent的内容,因此提前用变量接收存储起来;
let itemProps = items[i]._props;
let itemParent = items[i]._parent;
if (itemParent == '543be5dd4bdc2deb348b4569') {
itemProps.StackMaxSize = 50000000; // 例1,修改钱堆叠
} else if (itemParent == '5485a8684bdc2da71d8b4567' ){
itemProps.StackMaxSize = 1000; // 例2,子弹堆叠
}
……
//不需要按条件过滤的数据项,凡是为false的都改为true,比如希望每个物品默认已检视,并且都可以在跳蚤买卖(和黑名单不是一回事,关闭黑名单需要在第二部分中进行配置):
let canSell = itemProps.CanSellOnRagfair;
let canRequrire = itemProps.CanRequireOnRagfair;
itemProps.CanSellOnRagfair = !canSell ? true : canSell; //所有物品可卖
itemProps.CanRequireOnRagfair = !canRequrire ? true : canRequrire; //所有物品可买
itemProps.ExaminedByDefault = true; //所有物品已检视
}
修改单个物品的参数,比如T7热成像,就不用在遍历items的代码块中写了,可以单独在for(let i in items) { }的花括号下面写:
const spiT7 = items['5c110624d174af029e69734c']._props;
spiT7.DepthFade = 0.01;
spiT7.RoughnessCoef = 0.01;
spiT7.SpecularCoef = 1.0;
spiT7.MinimumTemperatureValue = 0.35;
spiT7.RampShift = 0;
spiT7.IsNoisy = false;
spiT7.NoiseIntensity = 0;
spiT7.IsMotionBlurred = false;
spiT7.MaskSize = 3;
修改globals文件中的项目,这里的例子将要修改的globals路径直接指到了其中的config部分,因为耐力和惯性相关的参数都在config内:
const globalsConfig = tables.globals.config;
globalsConfig.RagFair.minUserLevel = 1; //跳蚤的等级要求
globalsConfig.BaseLoadTime = 0.05; //子弹装卸速度
globalsConfig.BaseUnloadTime = 0.05;
4.5、第二部分:config中的数据修改
这里要根据config目录下各个文件,按需调用getConfig( )方法,方法内传递字符串参数'aki-xxxxx',xxxxx需要和config目录下具体的配置项文件名称一致,接收的变量名称可以自定义,但下面调用时,你定义了什么变量名称,就要用什么名称;
具体的修改项名称也要和文件中的名称一致,根据自己的喜好按需修改。
举例,需要 pmc 占比 和同阵营敌视比例,
const botConfig = configServer.getConfig('aki-bot');
botConfig.pmc.isUsec = 30; // pmc中的usec比例
botConfig.pmc.chanceSameSideIsHostilePercent = 100; //同阵营敌视比例
botConfig.pmc.convertIntoPmcChance = {
//各种类型的bot转化为pmc的比例
assault: {min: 10, max: 20},
cursedassault: {min: 10, max: 20},
pmcbot: {min: 15, max: 25},
exusec: {min: 10, max: 30}
};
其他的config配置项同样的步骤。
以上内容就这么多。至于想要制作玩法的mod,就不是这一篇帖子能够说的明白了。
从2.2.3开始,自己差不多半退坑了,主要是因为没有时间玩,而且服务端架构变化太快,更重要的是因为令人蛋疼的优化。目前我的养老游戏已经逐渐从塔科夫转移到家里那台落满灰尘的任天堂上,明年塞尔达新作又要开售了,现在的荒野之息已经二十几个周目了,机子还能再战几年,比起现在这台笔记本,游戏体验不知好多少倍。
听说大饼工作室透露今年底可能再次删档,届时0.13上线,可能有新地图城镇,藏身处的新区域健身房也会一起上线,谁知道呢。
嗯,示例Mod我也放在下面了,还是不会写的,就直接丢在mods目录中吧,已经预留几个常用的,不够的可以自己加,不想要的可以直接删掉就行了。
隐藏内容需要回复可以看见
















1
666
666
有些版本chanceSameSideIsHostilePercent 改成0也敌对。比如3.2.4-1001
感谢分享
感谢 学习学习
谢谢楼主分享
谢谢大佬